



Dream Pool - motyw WordPress do czyszczenia basenu i naprawy basenu przez RockThemes

Motywy WordPress dla szkoły pływania Elementor przez Dazzling_Design


Zelos - motyw WordPress dla edukacji i przedszkola Chiliad przez Themebuzz

Szkoła pływania i rezerwacja kursów Motyw WordPress przez Unique-Theme

TishSwimmingSchool — motyw WordPress dla szkoły pływania przez tishonator

Splash — motyw WordPress dla szkoły pływania przez Nauthemes

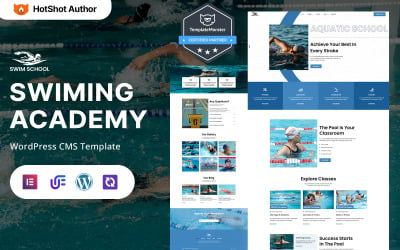
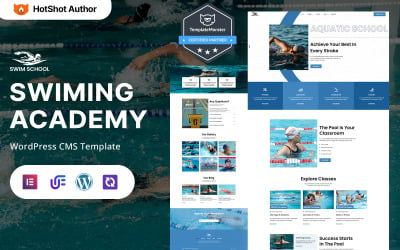
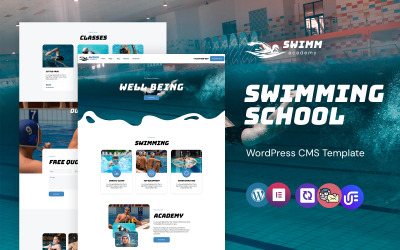
Swimm - Motyw WordPress Elementor Akademii Pływania przez codcrash

Swing - Motyw WordPress dla szkoły pływania przez PureIT


Responsywne motywy WordPress dla szkoły pływania przez Dazzling_Design
Szablony WordPress Szkoła pływania
Często zadawane pytania dotyczące motywów WordPress w szkole pływania
Który motyw WordPress Instruktor pływania jest przeznaczony do użytku w witrynach wielofunkcyjnych?
Kolekcja uniwersalnych motywów stale się powiększa i powiększa. Takie produkty cyfrowe, jak Monstroid i Monstroid2 to najlepsze motywy WordPress, które są gotowe do użycia w wielu witrynach niszowych.
Które motywy WordPress dla trenera pływania są najlepsze dla początkujących?
Jeśli jesteś początkującym webmasterem, najlepszym wyborem będą motywy WordPress typu „przeciągnij i upuść”. Są to intuicyjne i bogate w funkcje rozwiązania internetowe, które można modyfikować w edytorze „przeciągnij i upuść”.
Ile motywów WordPress Instruktor pływania można zainstalować na jednej stronie?
Możesz zainstalować dowolną liczbę motywów. Będziesz mieć tylko jeden aktywny motyw w swojej witrynie, ale możesz mieć kilka motywów w trybie gotowości.
Jak wybrać najlepszy motyw WordPress Lekcje pływania?
Wybór najlepszego motywu WordPress zależy od Twoich osobistych wymagań i oczekiwań. Utwórz krótką listę funkcji, które chcesz mieć w swojej witrynie. Dokonaj wyboru motywu na podstawie tych kryteriów.
Jak zmienić nazwę motywu Lekcje pływania na WordPress?
Wykonaj następujące kroki, aby zmienić nazwę „themeXXXXX” na nazwę niestandardową w WordPress.
- Zaloguj się do panelu administracyjnego WordPressa.
- Przejdź do Wygląd > Edytor
- w pliku Stylesheet (style.css) zmień Theme Name:themeXXXXX na swoje imię.
