

 SALE
SALE
Modèle de page de destination de fitness pour salle de gym à domicile par TemplateDirectory

Puissant - Thème de page de destination HTML5 Gym & Fitness par Theme_Family


Extreme - Modèle de page d'atterrissage de studio réactif pour salle de sport et yoga par SoulKnight404

Perte de poids - Programme de perte de poids simple compatible avec le modèle de page de destination Novi Builder par RockThemes




Modèle de page d'atterrissage Gymfit Gym & Fitness par Themeplaza

Fitpulse - Modèle de page de destination HTML5 pour salle de sport et centre de remise en forme par owcoding


Modèle HTML5 de page de destination de Yogas Yoga Studio par Metropolitanthemes

BookLaunchify - Modèle de réaction d'atterrissage de livre de santé et de remise en forme par Sproutiz

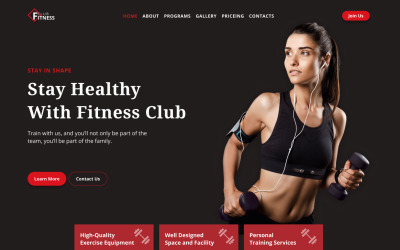
Club de remise en forme - Modèle de page de destination par NA_Studio


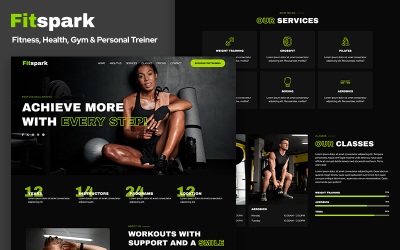
Fitspark - Page de destination HTML5 pour le fitness, la santé, la salle de sport et l'entraînement personnel par owcoding


GymPro - Modèle HTML GYM & FITNESS par MouriThemes


Fusion Fitness | Modèle de site Web HTML réactif Bootstrap d'une page pour la salle de sport et le fitness par Lucid_ThemesLab

Meilleure collection de modèles de page de destination de remise en forme
Les gens veulent toujours rester forts et en bonne santé. Le fitness et le yoga sont des options idéales pour ceux qui veulent rester en forme. Si vous gérez une salle de sport ou proposez des services d'instructeur de fitness, vous devez promouvoir votre entreprise en ligne. L'un des bons moyens d'en dire plus sur vos services est d'utiliser une page de destination. Cependant, créer un design à partir de zéro prend du temps. C'est pourquoi vous devriez envisager d'utiliser des modèles de page de destination de remise en forme. Vous n'avez pas besoin de décider où placer les différents éléments pour rendre la page impressionnante. Au lieu de cela, il vous suffit d'introduire des modifications mineures pour répondre à vos besoins. Choisissez l'un des modèles disponibles et créez une page de destination époustouflante pour attirer plus de visiteurs.
Fonctionnalités que vous obtenez avec les modèles de page de destination Workout, Gym & Zumba
Les produits que nous proposons présentent des avantages tels que :
- Menu d'ancrage - lorsqu'un utilisateur clique sur un menu - la page défile automatiquement jusqu'à la section correspondante.
- Google Maps - utilisez une carte pour montrer où les gens peuvent trouver votre salle de sport ou votre centre de fitness.
- Compatible avec l'écran Retina - tous les éléments visuels seront nets sur les écrans à haute densité de pixels.
- Optimisation des performances - la page se charge rapidement sans faire attendre l'utilisateur trop longtemps.
- Animation - une animation fluide rendra votre page de destination impressionnante.
- Bouton de retour en haut - les visiteurs peuvent rapidement revenir en haut de la page en cliquant sur le bouton de retour.
- Parallaxe - l'effet de profondeur donnera à votre page un aspect moderne.
- Code propre et commenté, documentation détaillée, formulaires de contact, effet de chargement paresseux, galerie, etc.
Qui peut utiliser les modèles de page de destination de remise en forme
Nos thèmes sont idéaux pour attirer plus de clients potentiels. Les modèles de page de destination sont parfaits pour la promotion des salles de sport et des centres de yoga. Ces produits conviennent également aux entraîneurs et aux instructeurs de conditionnement physique qui souhaitent aider les gens à rester en bonne santé. Les modèles de page de destination de remise en forme peuvent également aider les nutritionnistes à promouvoir leurs services.
Veuillez noter que vous devez connaître le langage HTML pour utiliser nos modèles. Ils comprennent de nombreux éléments et sont idéaux pour les personnes qui ne souhaitent pas travailler sur le design. En même temps, vous pouvez les modifier rapidement pour obtenir le résultat souhaité. Nous avons également des modèles pour MotoCMS. Ces produits sont parfaits pour les personnes qui veulent éviter de travailler sur le code. Vous pouvez rapidement modifier le thème via le panneau d'administration.
Le code clair et commenté et la documentation détaillée rendent nos produits idéaux pour les développeurs débutants. En même temps, les professionnels apprécieront le design élégant et la flexibilité de nos thèmes.
Comment utiliser les modèles de site Web d'une seule page pour l'entraînement, la gym et la zumba
Tout d'abord, vous devez trouver un thème qui servira de base à votre page de destination. Ne vous précipitez pas et sélectionnez attentivement. Veuillez utiliser le panneau de gauche pour trouver le produit qui répond à vos besoins.
- Choisissez les balises, les fonctionnalités, la couleur, les styles, le prix et d'autres paramètres.
- Visitez la page du modèle pour en savoir plus - consultez sa description, la liste des fonctionnalités et les captures d'écran. Veuillez envisager d'utiliser la fonction Live Demo pour voir comment fonctionnent les différents éléments du thème.
- Ajoutez le modèle au panier, passez à la caisse et téléchargez-le.
- Modifiez le dessin.
- Rendre la page disponible en ligne.
Veuillez noter que vous devez être prudent lorsque vous modifiez le design. Il ne doit pas être encombré - évitez d'ajouter trop d'éléments. N'ajoutez pas non plus d'articles longs. Dans l'ensemble, ces pages ne doivent pas inclure trop d'informations.
Si vous utilisez une page de destination pour obtenir des informations sur les utilisateurs, offrez-leur quelque chose d'utile en retour.
